Crear un sitio web profesional y adaptado a las necesidades de tu empresa puede ser una tarea muy compleja y costosa cuando no se tienen los conocimientos de programación necesarios o sencillamente no se cuenta con suficiente tiempo para desarrollarlo. A esto se le debe sumar los costes por concepto de hosting, dominio, configuración de servidores, etc. Uno de los objetivos principales de nuestra plataforma es hacerle la vida más fácil a nuestros clientes, por lo que aprovechando que puedes crear Landing Pages ilimitadas en todos nuestros planes, podrás construir tu sitio web en FluxForce utilizando la IA, totalmente gratis y en solo minutos.
Como plataforma All-in-One de Marketing Automation, FluxForce ofrece gran variedad de herramientas que son especialmente útiles para empresas como la tuya. En este artículo, compartiremos contigo un tutorial paso a paso donde te explicaremos cómo crear tu propio sitio web de manera sencilla y totalmente gratis sacando el máximo provecho a FluxForce.
Dentro de las muchas ventajas que puedes disfrutar construyendo sitios web con FluxForce podríamos destacar que:
- no tendrás que pagar por servidores
- no necesitas saber programación
- contarás con gran número de templates prediseñados
- usarás un constructor drag & drop que utiliza IA
- diseñarás una web responsive sin ser diseñador
- podrás realizar tracking de tu web
- contarás con millones de imágenes profesionales totalmente free
- podrás agregar forms de FluxForce para captar nuevos leads
- integrarás tu sitio web con tus redes sociales
¡Comienza ahora y descubre cómo FluxForce puede ayudarte a construir un sitio web impresionante de forma gratuita!
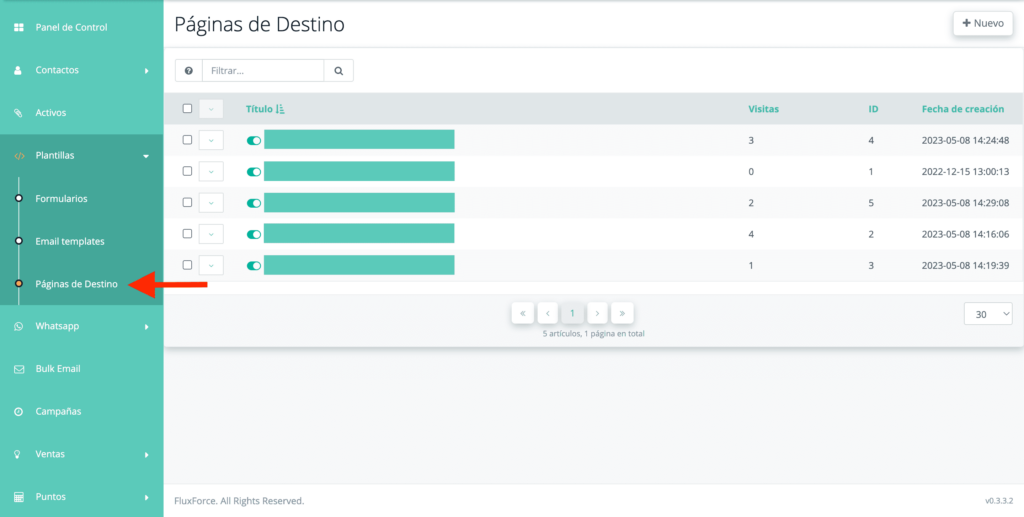
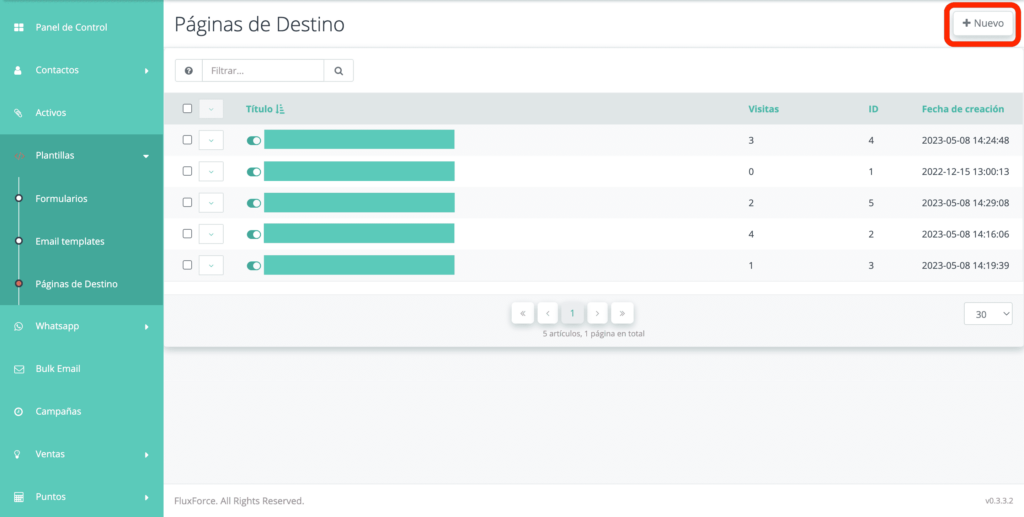
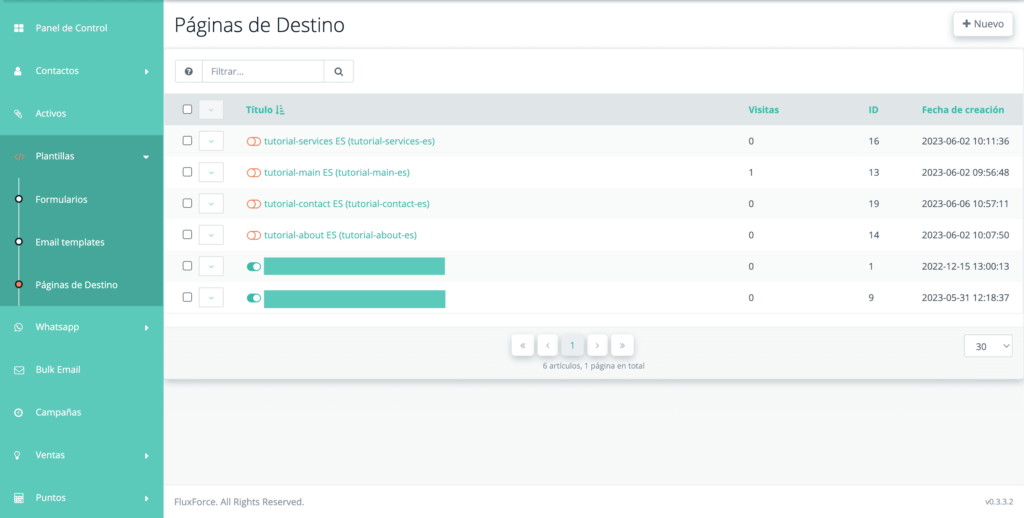
1- En tu cuenta de FluxForce, dirígete a “Plantillas” en el menù de la izquierda y selecciona “Páginas de Destino”

2- Haz clic en el botón “Nuevo” en la esquina superior derecha.

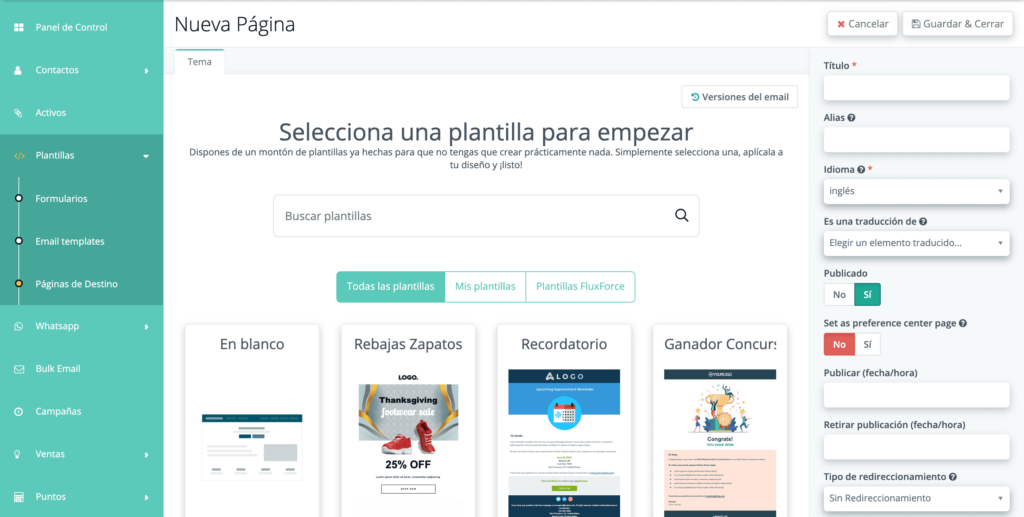
3- Introduce el nombre de la plantilla que quieres crear. Este será el nombre interno por el que la puedes buscar dentro de tu FluxForce.
4- Selecciona una de las muchas plantillas prediseñadas que ofrecemos o, si quieres empezar de cero y crear la tuya propia, selecciona “En Blanco”.

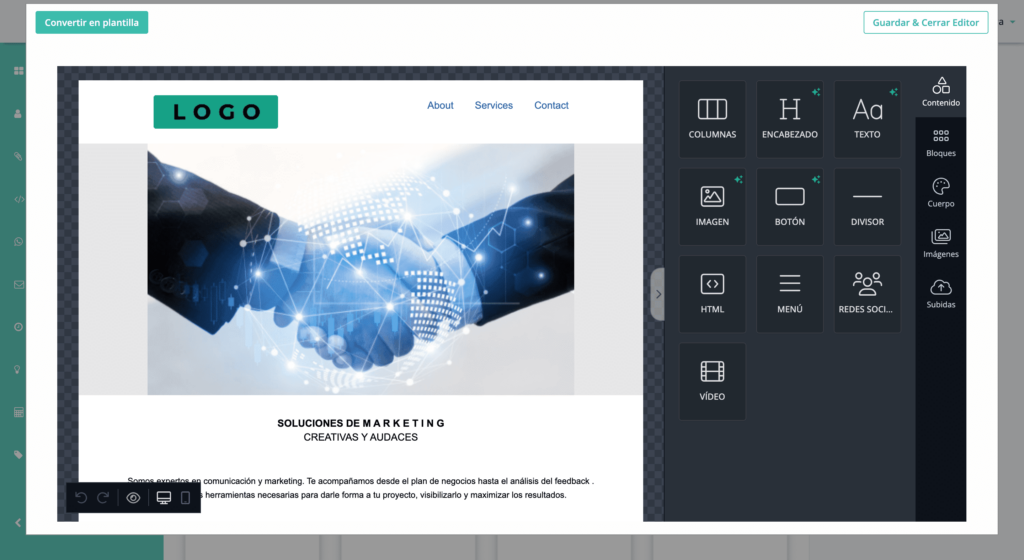
5- Se abrirá el constructor de plantillas, con el que podrás editar y personalizar tu página web.

6- Como el objetivo es crear un sitio web funcional a partir de varias páginas de destino, es imprescindible agregarles enlaces que nos permitan navegar entre ellas. Existen dos formas principales de hacerlo, que te explicamos a continuación.
Usando un menú:
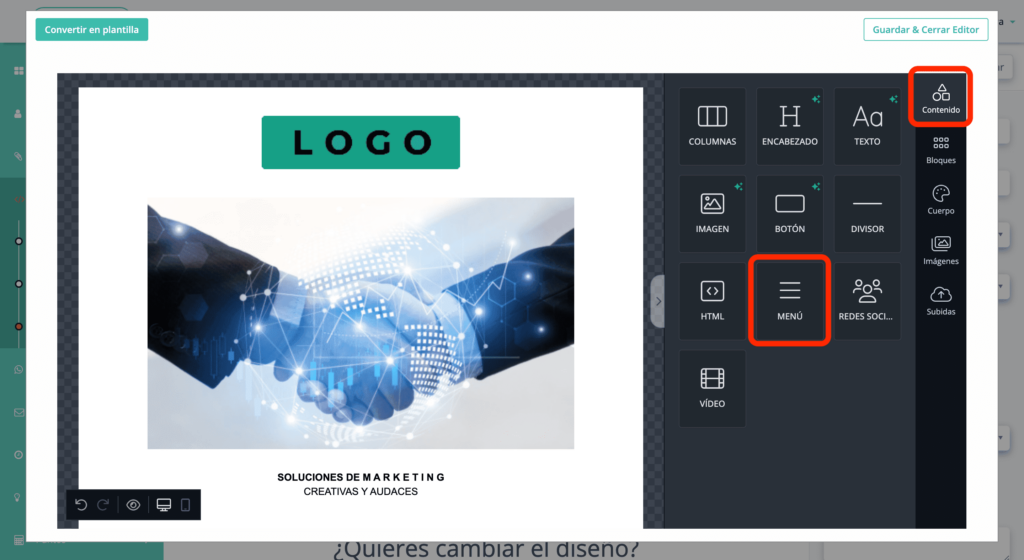
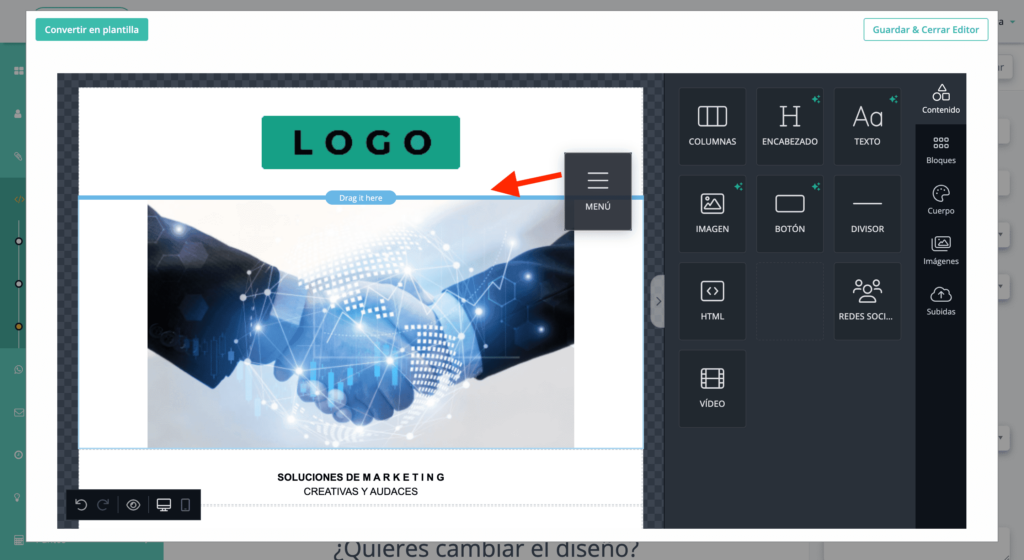
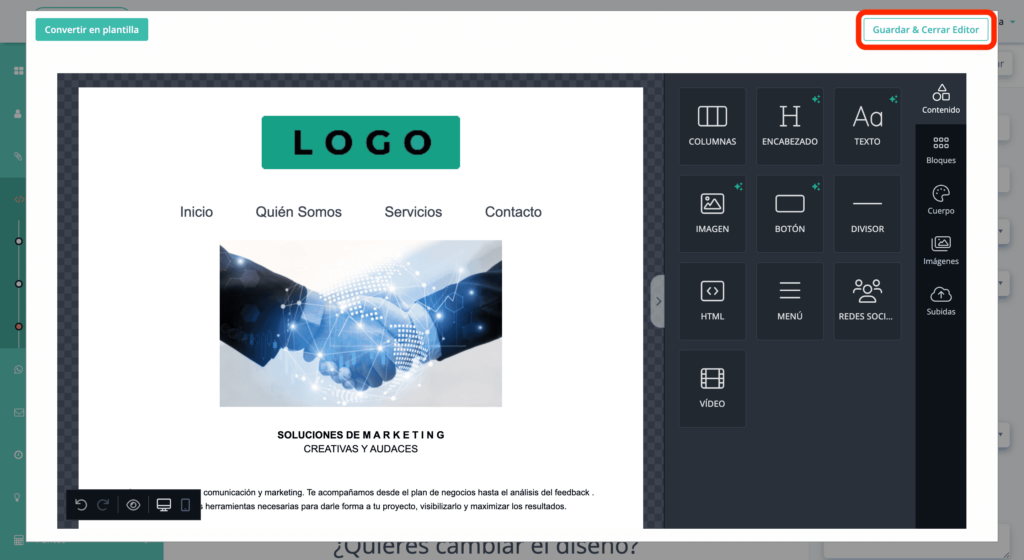
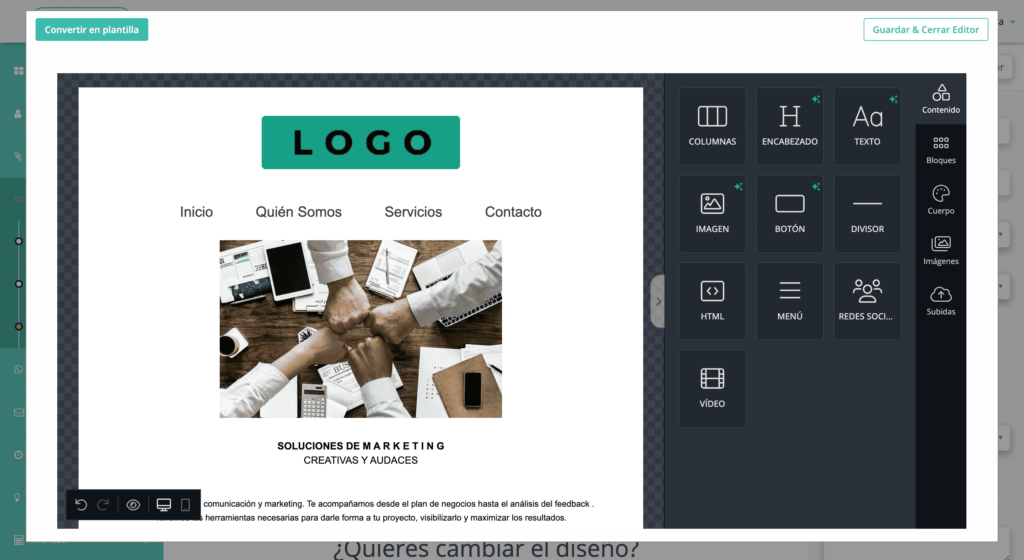
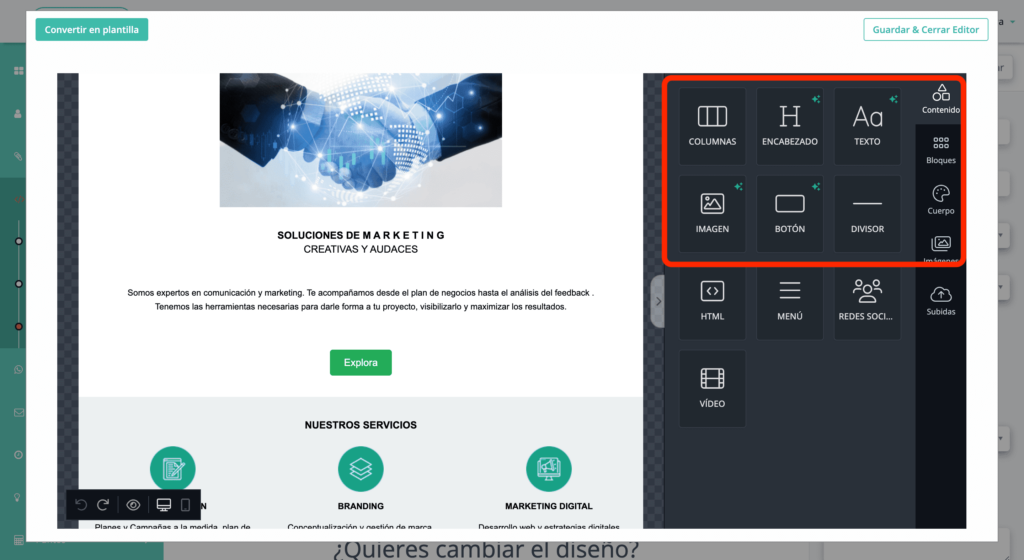
7- En la barra de herramientas que encontrarás a la derecha del constructor, selecciona “Contenido”. Encontrarás el elemento “Menú”. Arrástralo a la página para insertarlo donde quieras. Utiliza un lugar visible y fácil de acceder, recomendamos que sea en la zona del header.


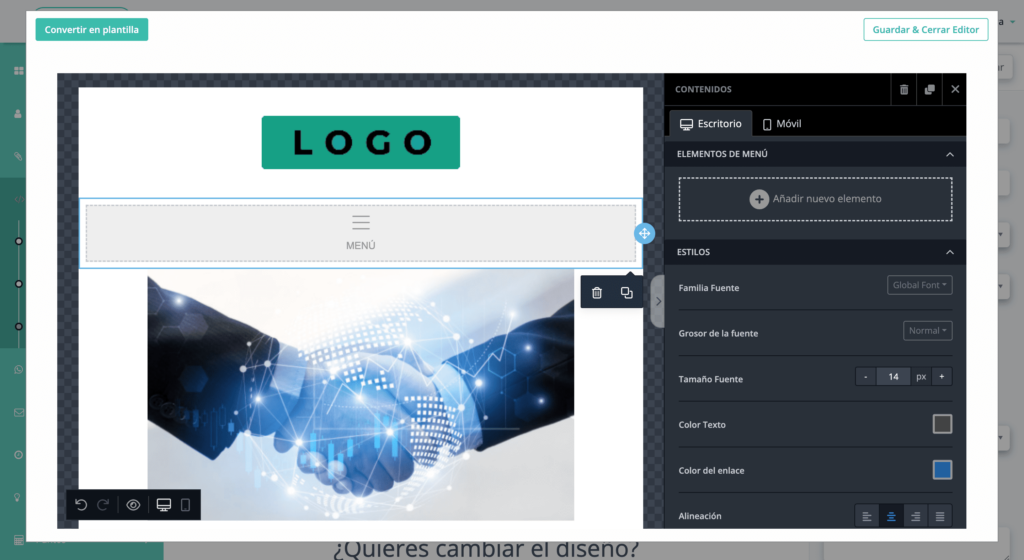
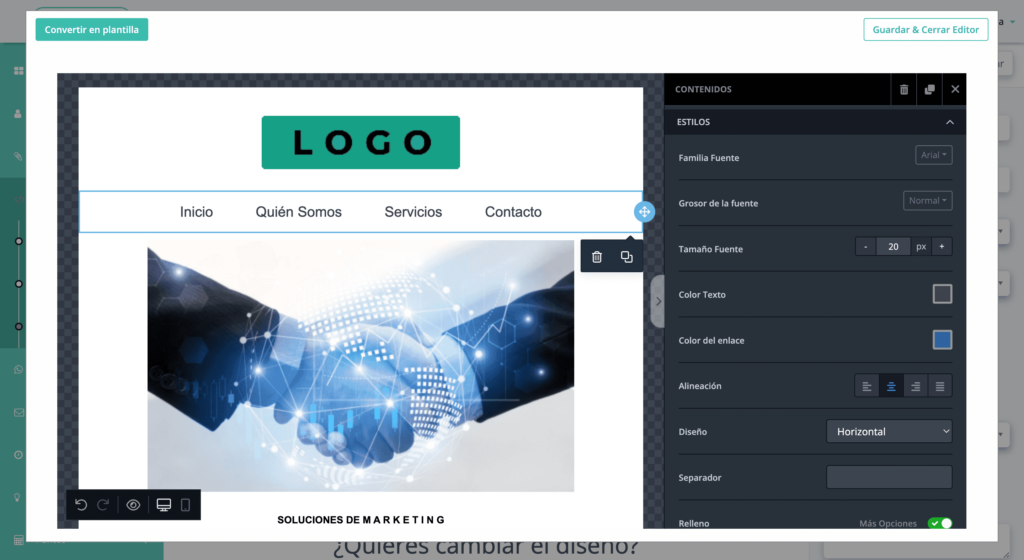
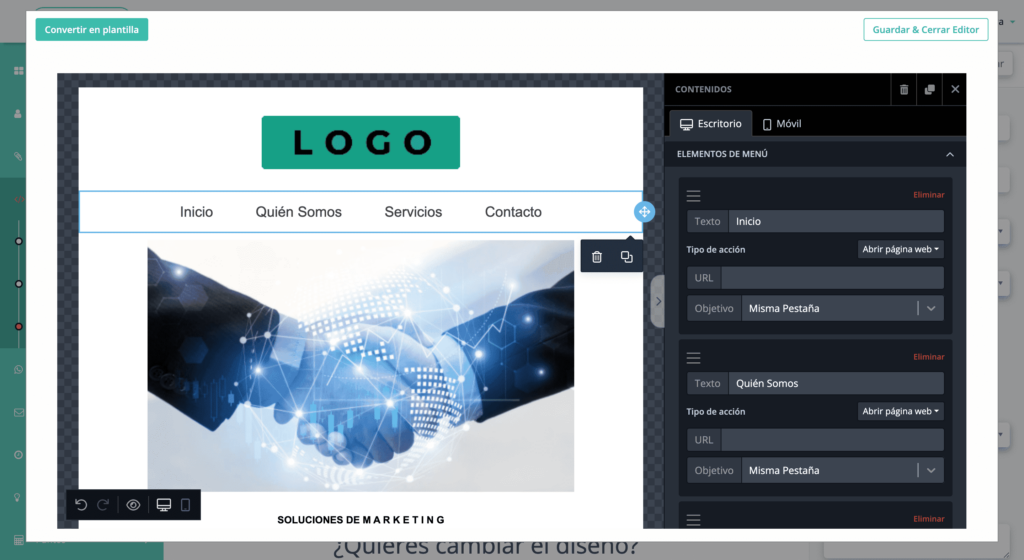
8- Aparecerá en la pantalla la sección del menú sin contenido, debes hacer clic sobre este bloque, para ver en la parte derecha del constructor todas las opciones de personalización que puedes usar.

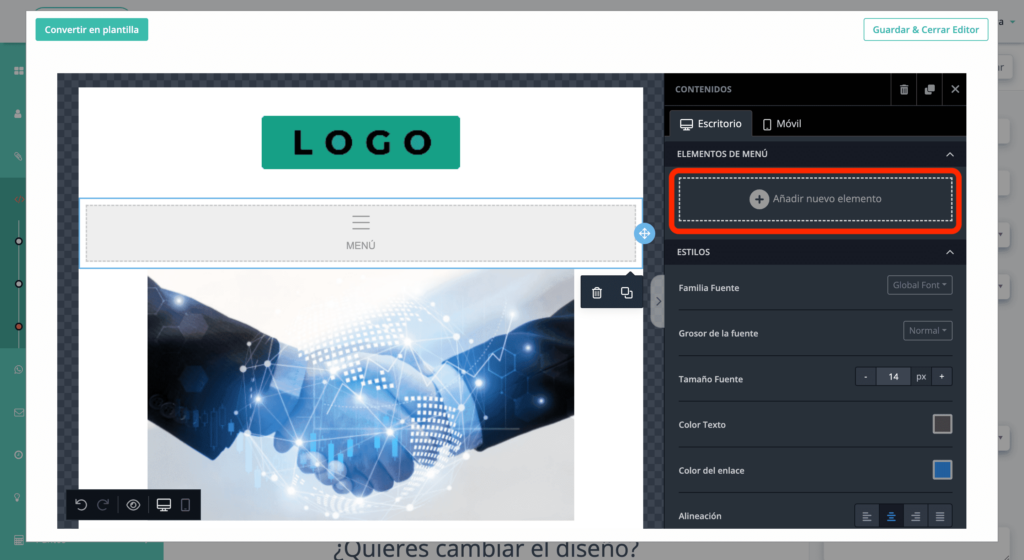
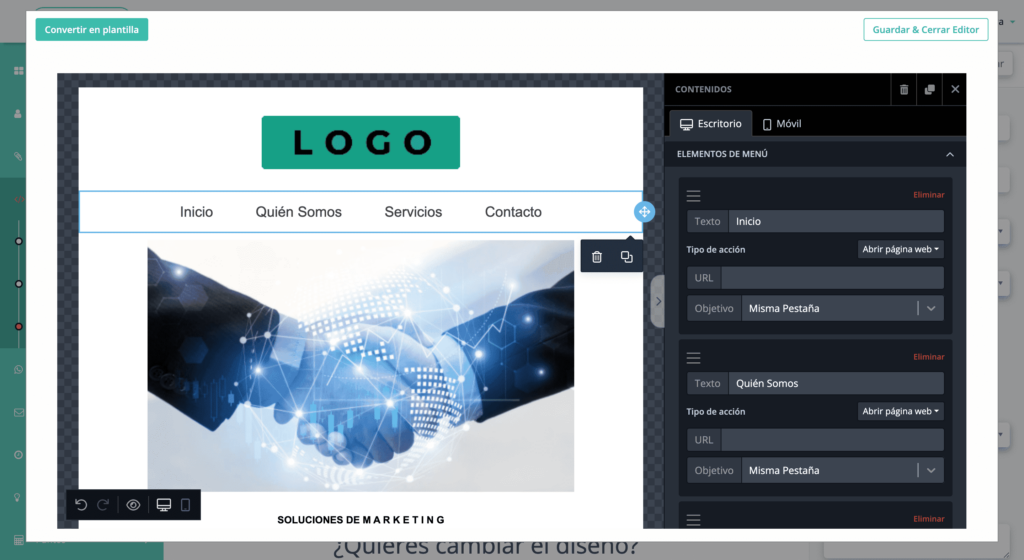
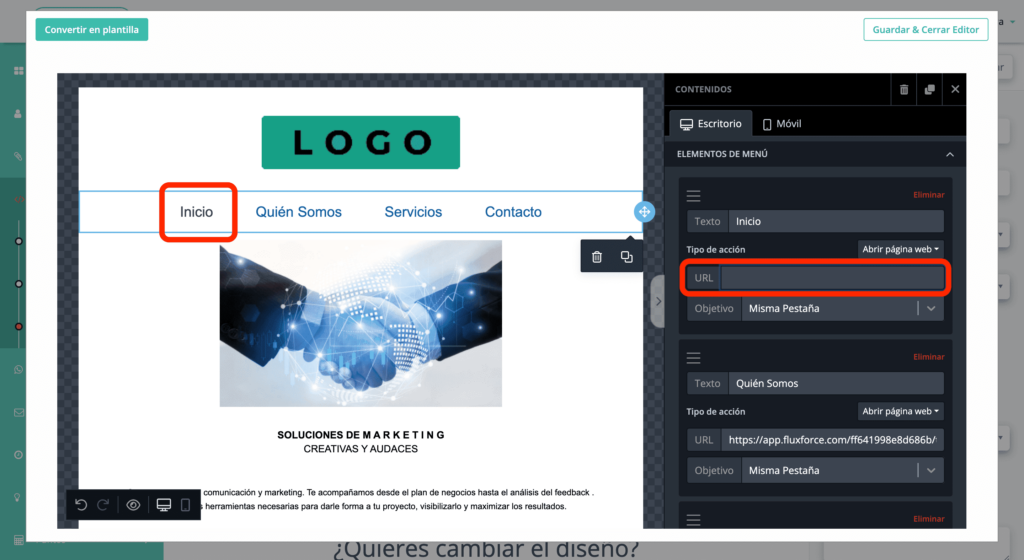
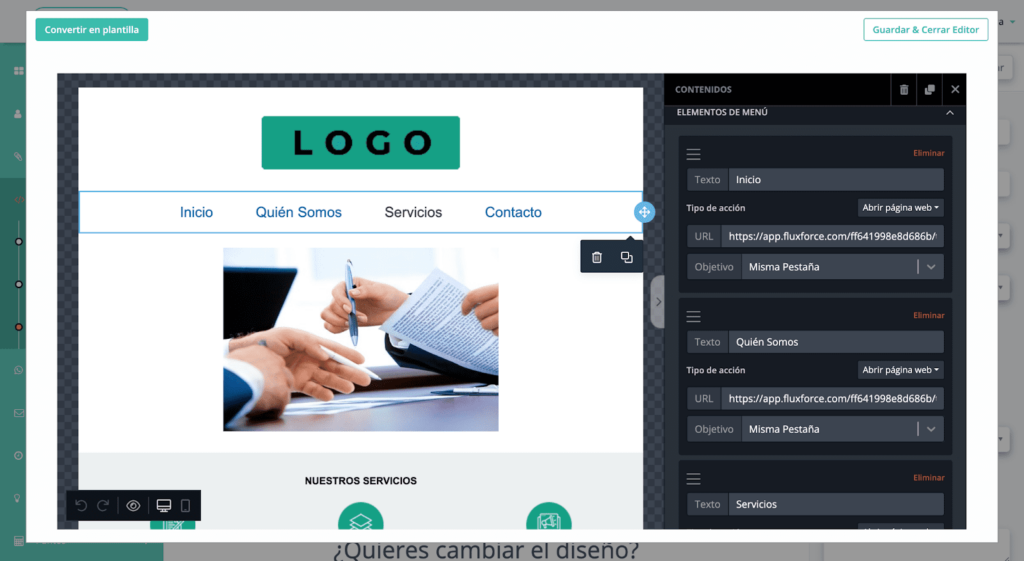
9- Empecemos por la sección “Elementos de Menú”. Haz clic en “Añadir nuevo elemento”. Como puedes ver, aparecerá un enlace en la pantalla. Puedes añadir tantos elementos al menú como sea necesario, moverlos de orden y cambiarles el texto en función de cómo decidas usar los enlaces. No te preocupes por la casilla de “URL”, volveremos a ese punto más adelante.


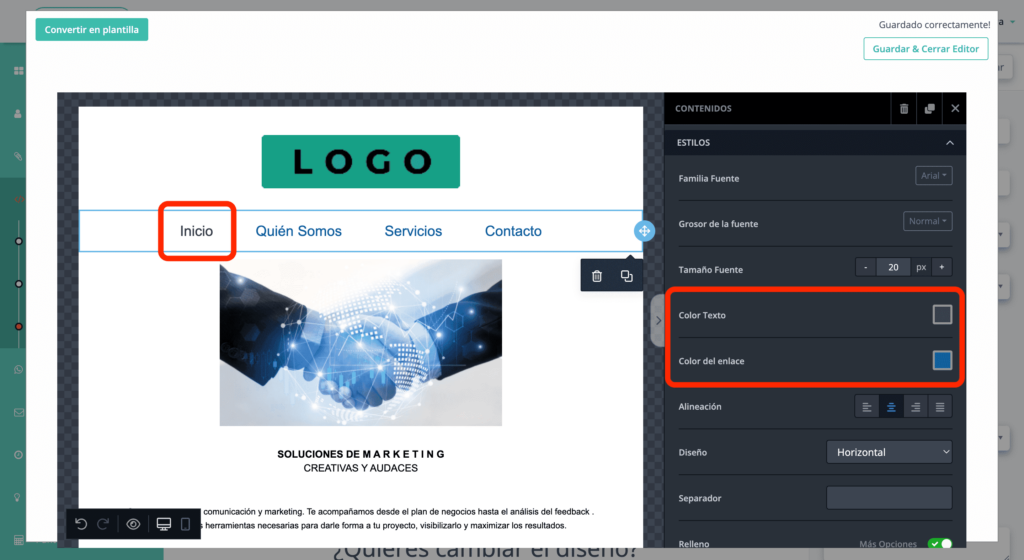
10- Un poco más abajo verás todas las formas en que puedes personalizar tu menú: el tipo y tamaño de fuente, el color, incluso el espaciado dentro de la página.

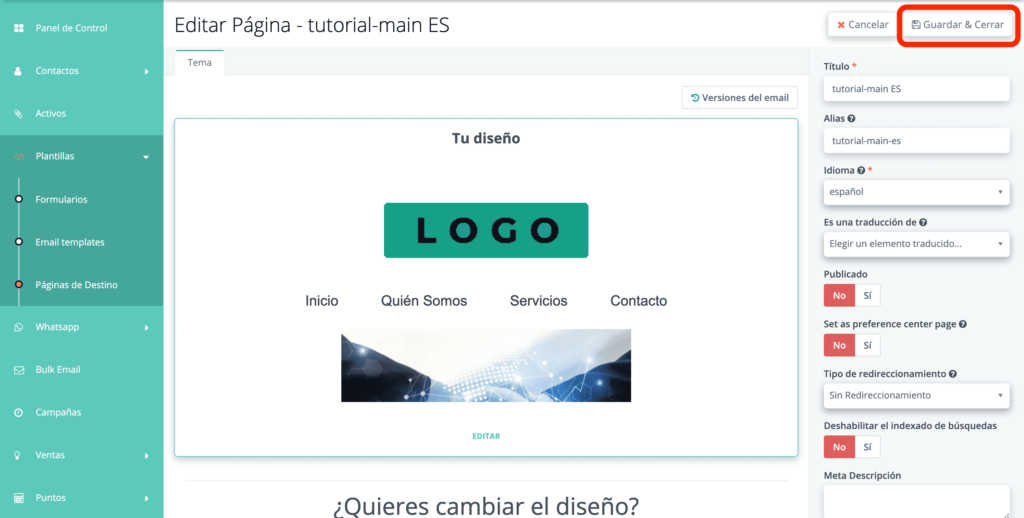
11- Una vez estés satisfecho con el diseño del menú, y de toda tu página, es hora de guardar tu progreso y salir del modo de edición. Para ello, haz clic en el botón “Guardar y cerrar editor”, y luego en “Guardar y cerrar” en la esquina superior derecha.


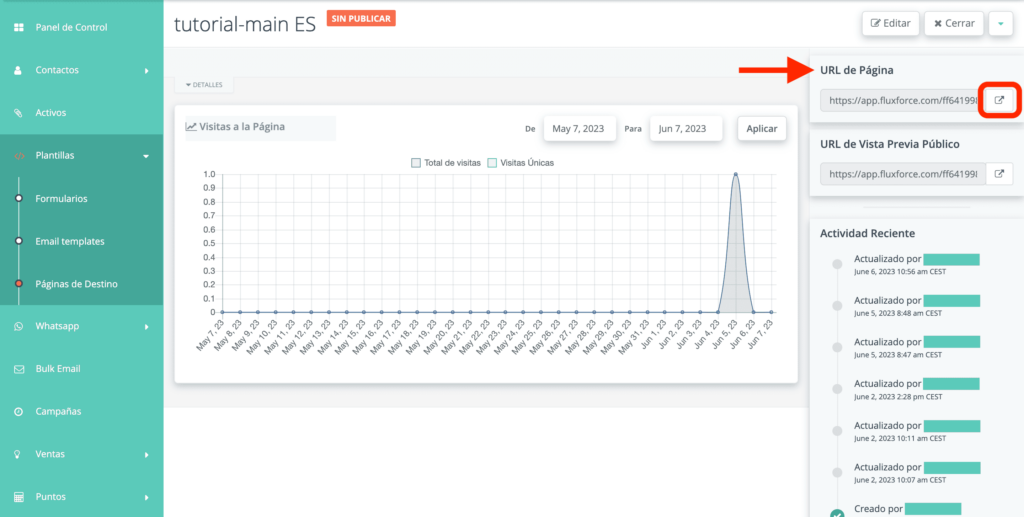
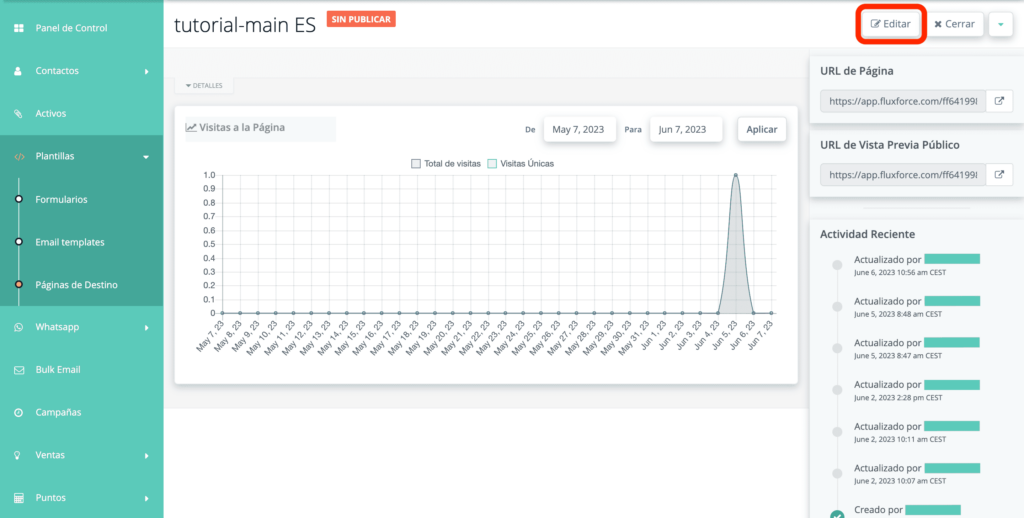
12- A la derecha verás la URL de la página que acabas de crear. Copia y pega la URL en un fichero de texto. También puedes hacer clic en el botón con la flecha para abrir la página en una pestaña nueva y así ver tu progreso a medida que avanzas (refrescando la página después de cada cambio).

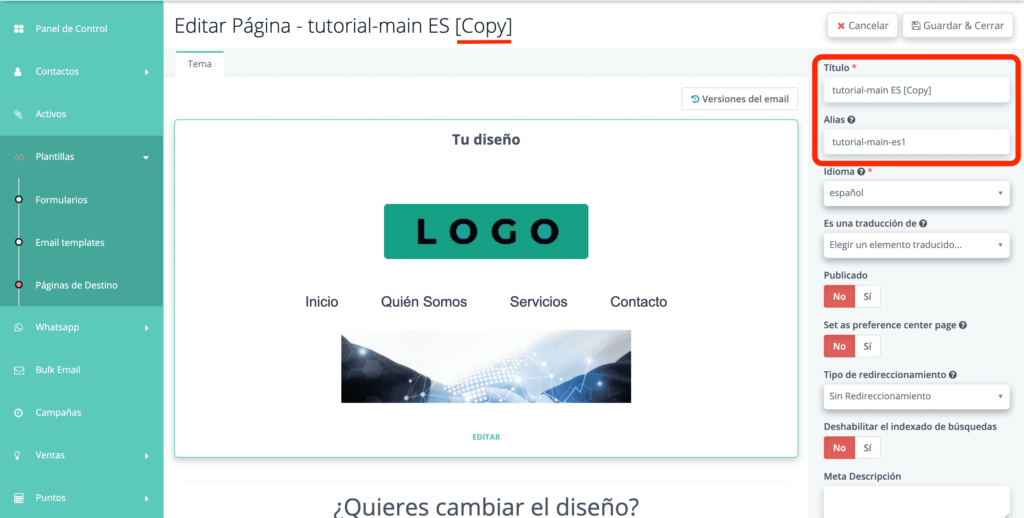
13- Ahora vamos a crear otra página. Dependiendo del diseño, puedes empezar desde cero o puedes clonar la página que acabas de guardar, como hemos hecho nosotros, con el objetivo de mantener los elementos comunes dentro de la web (header, footer, etc.).Ten en cuenta que al clonarla, deberás cambiarle el título y el alias (el texto que aparece en la URL).

14- Cuando hayas hecho todos los cambios necesarios y estés satisfecho con el diseño de tu nueva página, guarda tu progreso y copia la URL (pasos 11 y 12).

15- Repite este proceso para crear tantas páginas como necesites, siempre asegurándote de guardar la URL de cada una de manera que las puedas diferenciar claramente.

16- Cuando hayas terminado de crear todas las páginas que necesites, vuelve a la primera de todas que hemos llamado “Inicio”. De esta misma manera, siempre puedes volver a editar las otras páginas si necesitas realizar cualquier cambio.


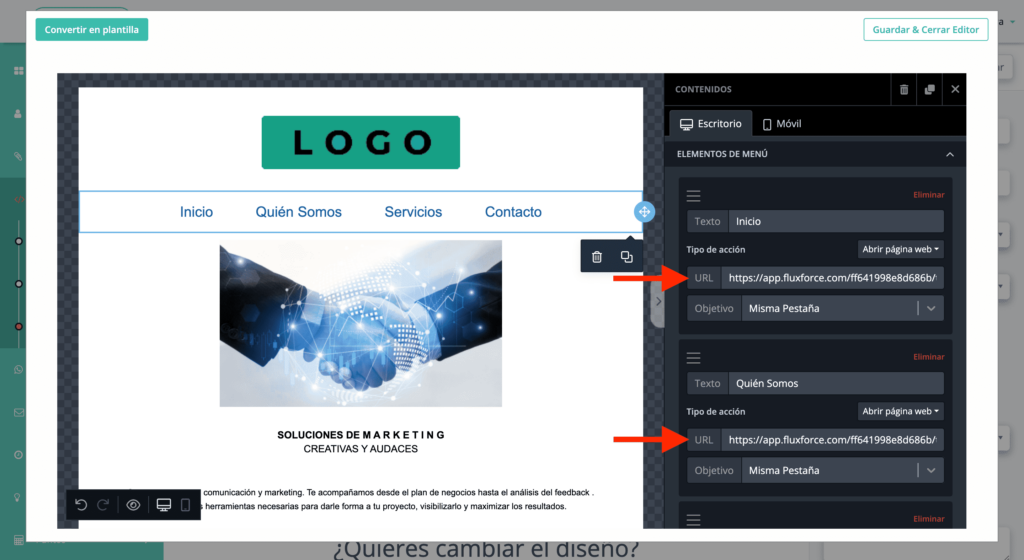
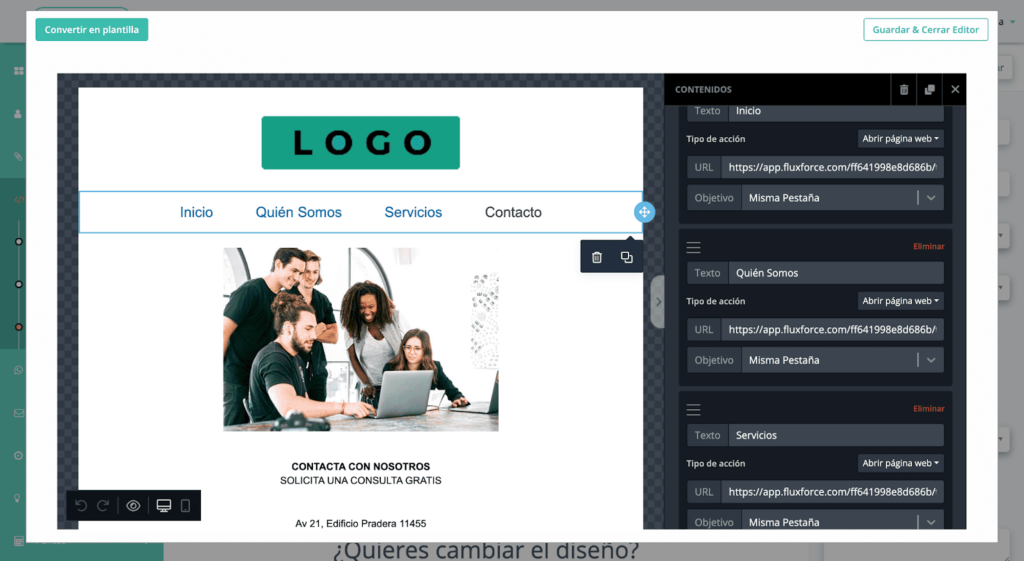
17- ¿Recuerdas las URLs que has estado guardando? Haz clic en el menú y pega cada una de ellas bajo el elemento correspondiente. Ahora tienes un índice completo por el que podrás navegar en esta red de páginas interconectadas.

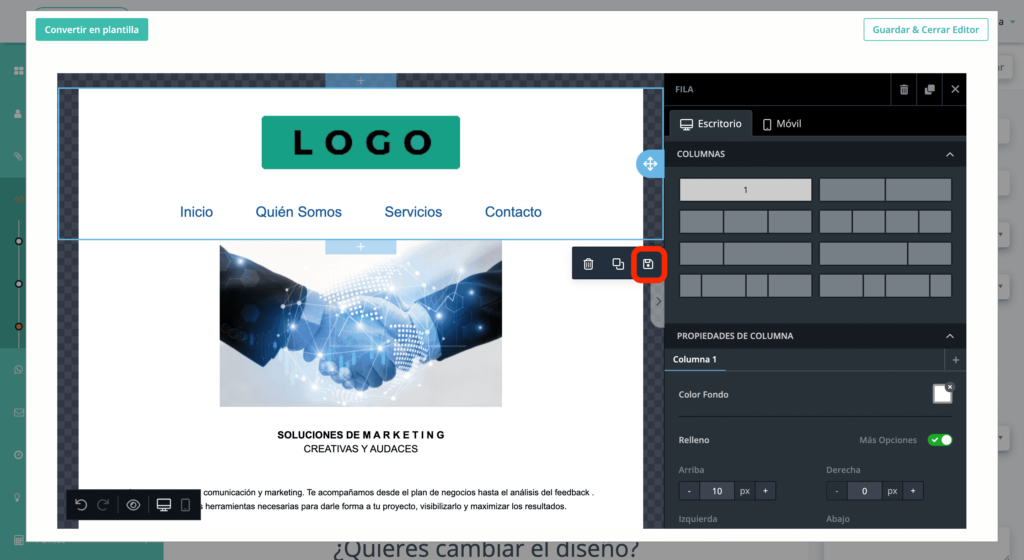
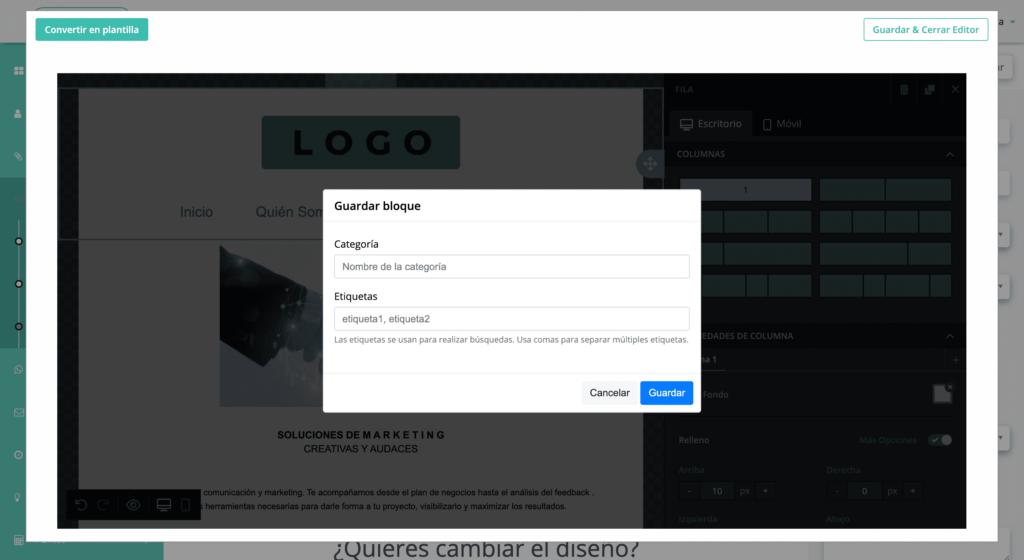
18- Selecciona la fila en la que se encuentra el menú y dale a “Guardar”, después dale un nombre a tu bloque. Este se guardará con todo su contenido en la sección “Bloques” para que lo puedas reutilizar en otras plantillas.



19- Para señalar en qué página se encuentran los usuarios, recomendamos dejar la casilla de la URL en blanco en el elemento correspondiente del menú. De este modo, si un usuario está en la página de Inicio, el enlace a la misma aparecerá de un color distinto ya que estará desactivado.

20- Como puedes ver, al añadir o quitar un enlace el texto cambia de color. Puedes editar ambos colores, tanto del texto como del enlace, en la sección “Estilos” en las opciones de personalización del menú.

21- Cuando hayas acabado, guarda los cambios y abre otra de las páginas que has creado antes para editarla.

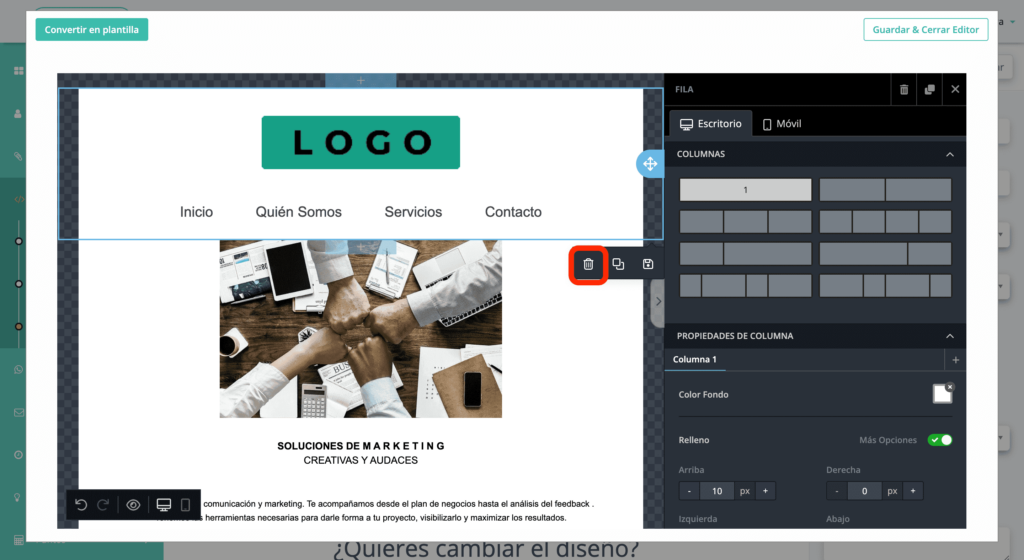
22- Selecciona la primera fila (la que contiene el logo y el menú) y bórrala. La vamos a sustituir por el bloque que hemos guardado en el paso 18 con el objetivo que el menú de todas las páginas tenga en todos los casos los mismos enlaces sin necesidad de volver a copiarlos y pegarlos uno a uno.

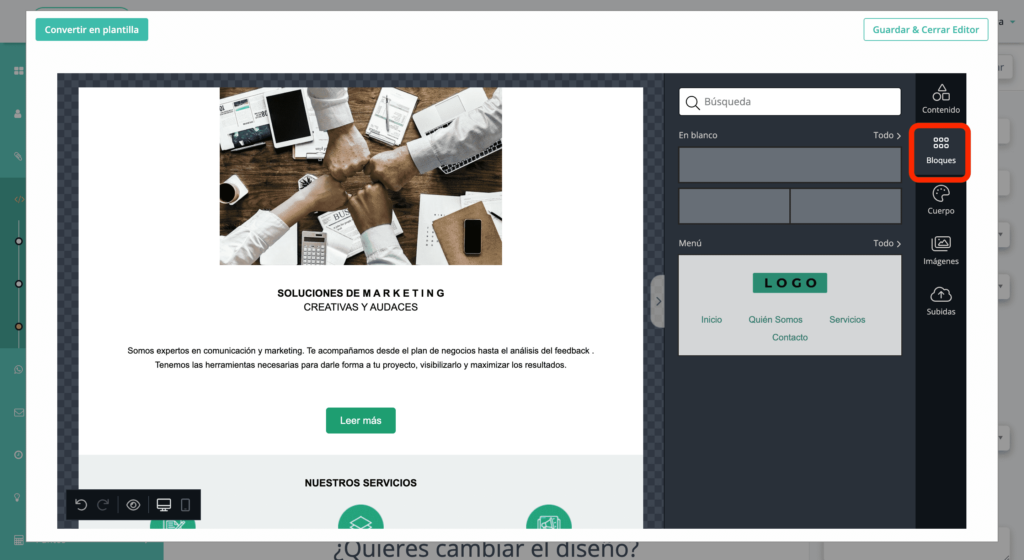
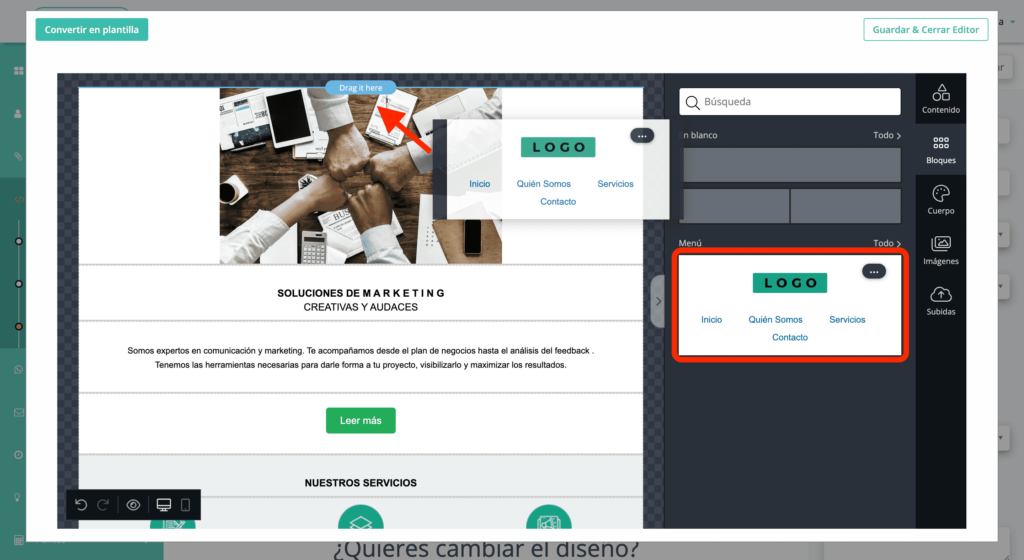
23- Ve al apartado “Bloques” y arrastra el bloque al lugar donde corresponde dentro de tu página.


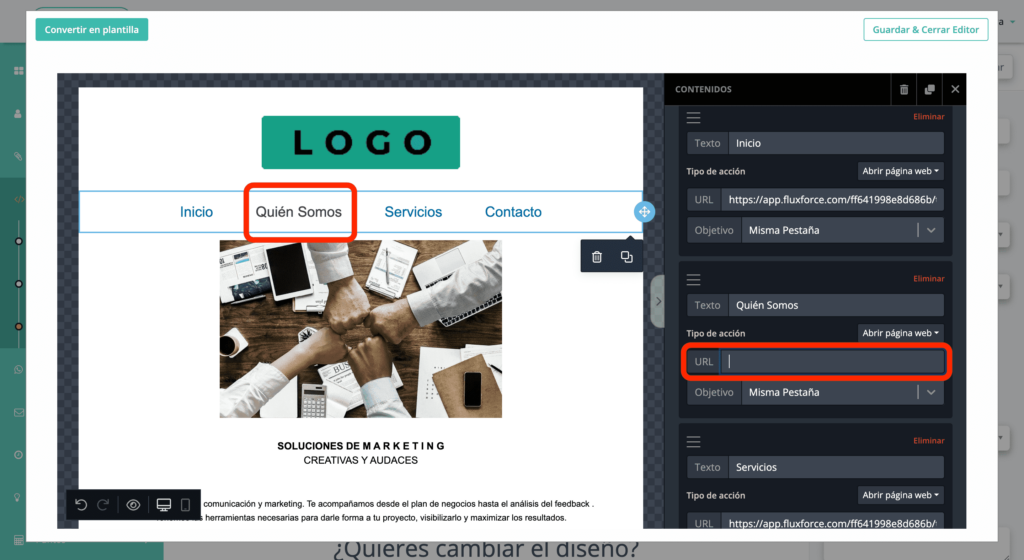
24- Borra la URL de la página actual para desactivar el enlace y modificar el color, al igual que en el paso 19.

25- Repite los pasos 21-24 con cada una de las páginas. Verás que poco a poco vas construyendo una red de páginas conectadas entre sí a través de los enlaces en el menú de cada una.


Usando botones:
26- Además del menú, también puedes hacer uso de botones para dirigir a los usuarios a otras páginas.
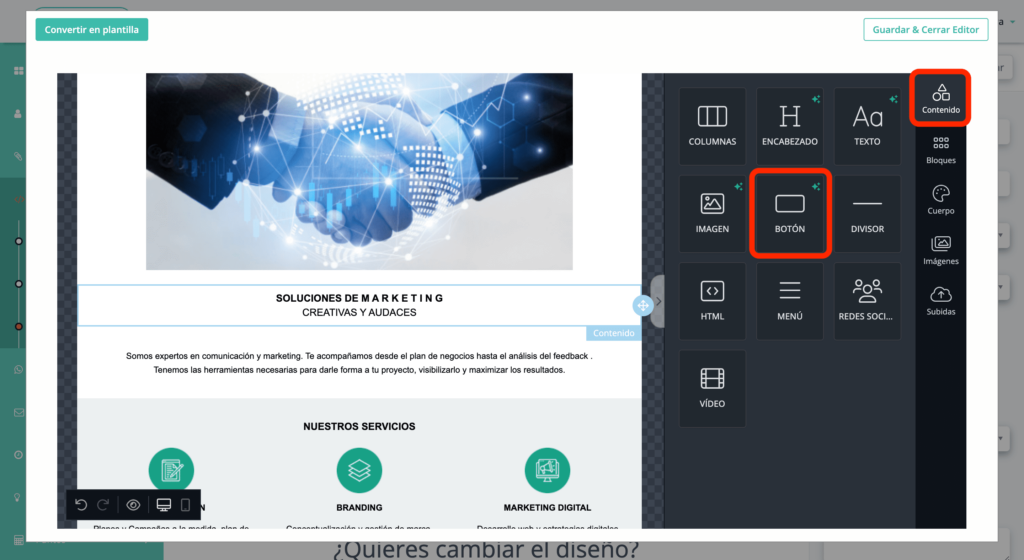
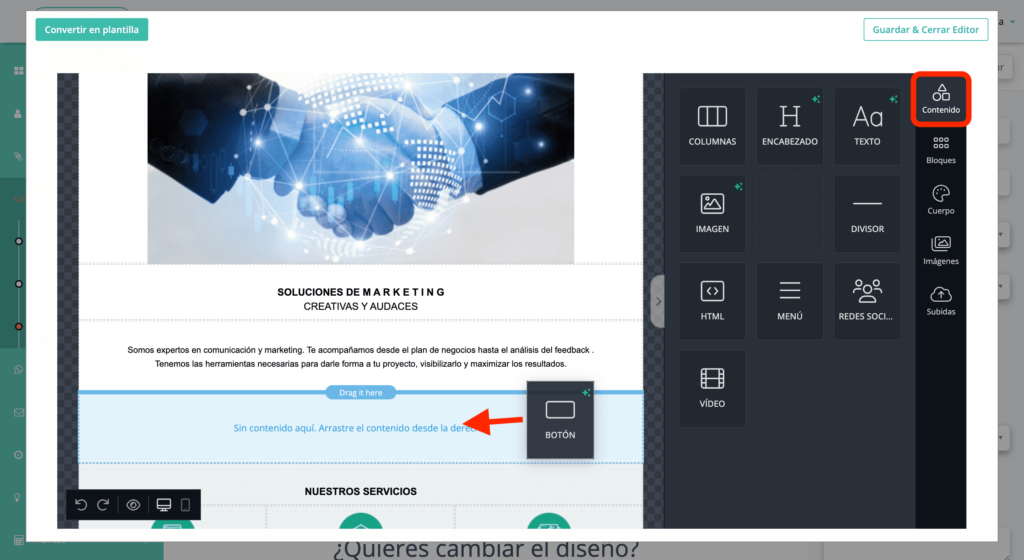
27- Para ello, haz clic en “Contenido” en la parte derecha del editor y arrastra un botón a donde quieras insertarlo.


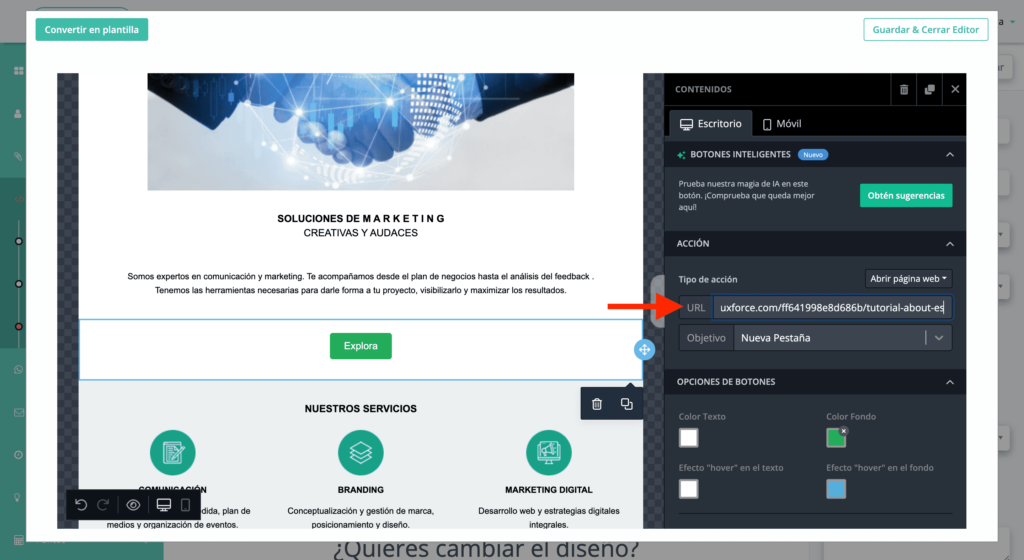
28- Al igual que el menú, puedes personalizar los botones a tu gusto. La configuración más importante es la sección llamada “Acción”. En ella deberás pegar la URL de la página a la que quieres que este botón dirija a los usuarios. De esta forma, podrás crear una red de páginas de destino entrelazadas como hemos hecho con el menú.

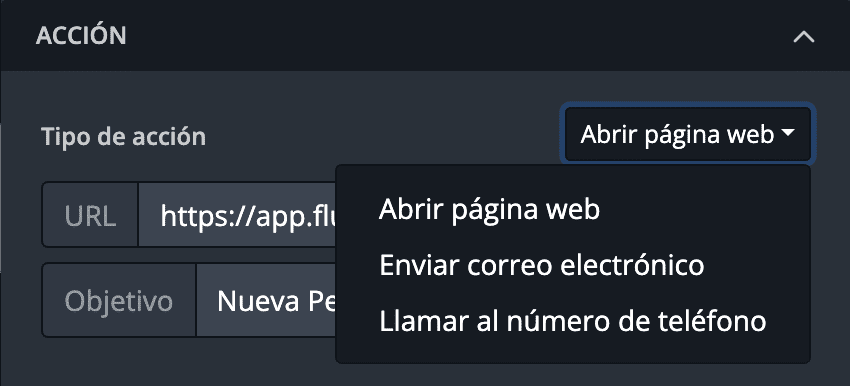
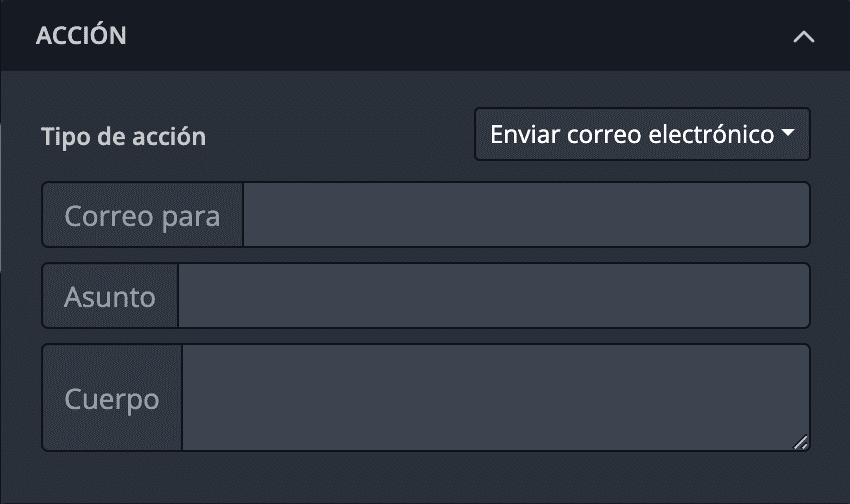
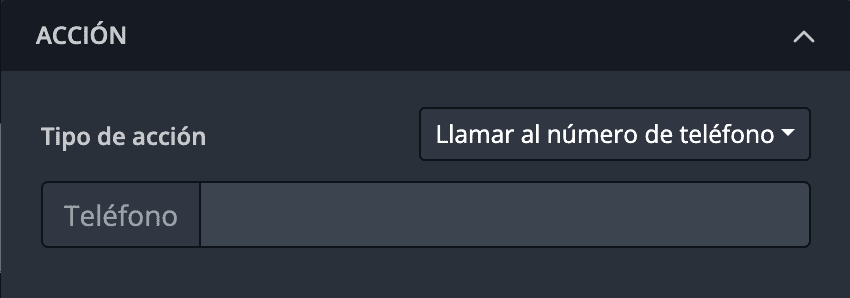
29- ¡Esta no es la única función de los botones! En vez de “Abrir página web”, puedes seleccionar otro tipo de acción, como “Enviar correo electrónico” o “Llamar al número de teléfono”.



Aprovecha las ventajas de la Inteligencia Artificial de FluxForce:
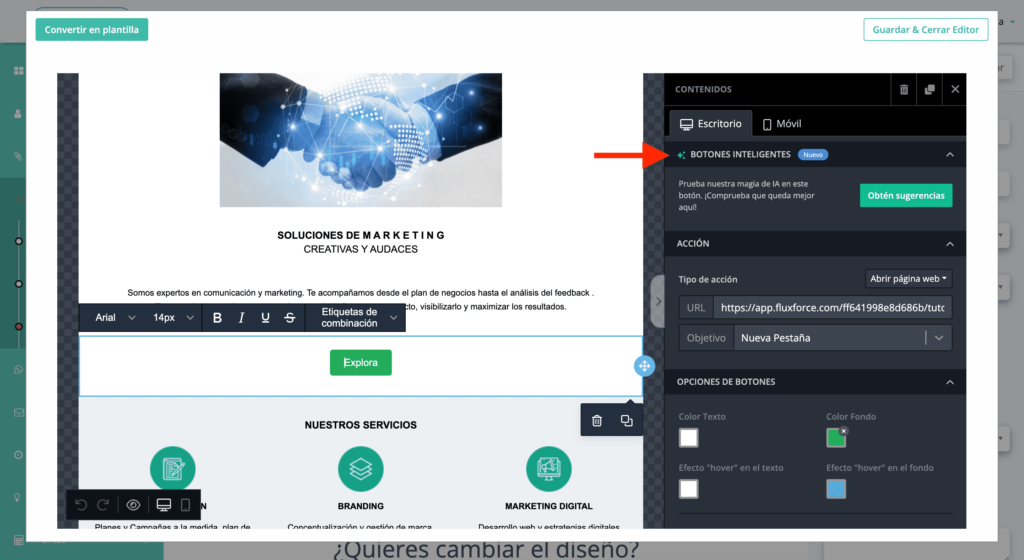
30- Una vez hemos establecido la acción que desencadenará el botón e insertada la URL u otros datos necesarios para esta, echemos un vistazo a las opciones de diseño. Aquí podrás cambiar desde el texto y el espaciado hasta el color y la forma del botón. ¿Te has fijado en la sección llamada “Botones Inteligentes”?

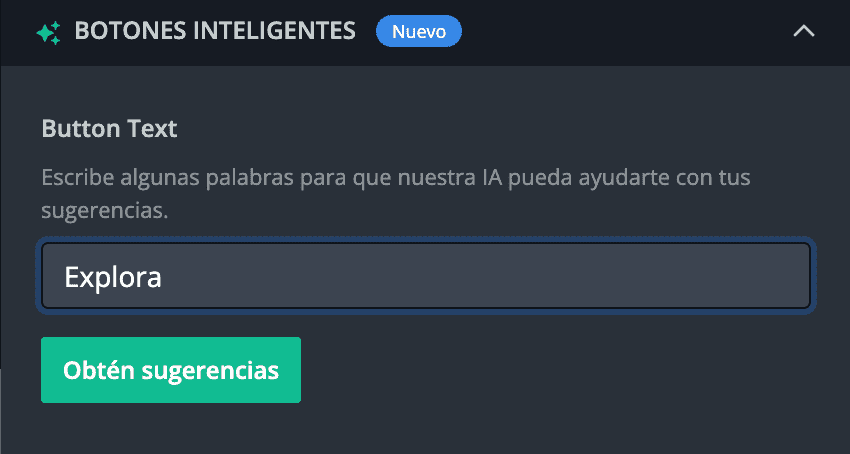
31- Esta innovadora función te permitirá usar la Inteligencia Artificial para incentivar a los usuarios a hacer clic en el botón. Haz clic en “Obtén sugerencias” y escribe algunas palabras que la IA pueda usar como referencia.

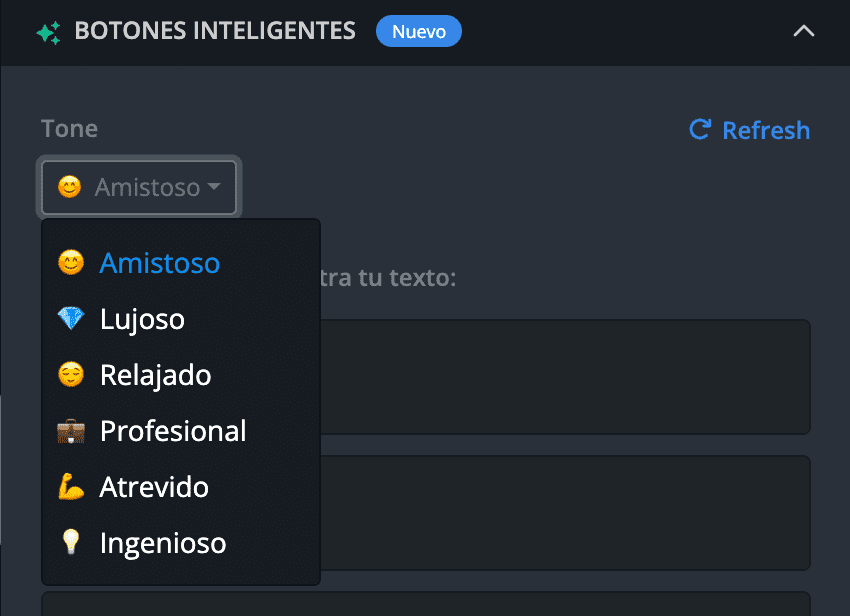
32- En unos segundos obtendrás varias sugerencias para el texto del botón. Si no te gusta ninguna, puedes refrescar para generar más. Además, puedes escoger el tono que quieres transmitir en el texto para reflejar la personalidad de tu empresa, ya sea amistoso profesional, entre otros.

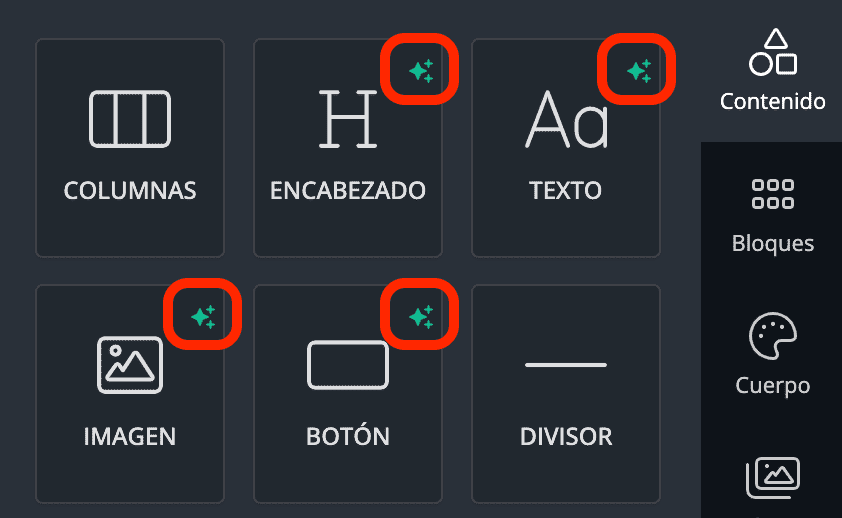
33- Pero espera, ¡aún hay más! La función de Inteligencia Artificial no solo está disponible para los botones. Busca el icono de las estrellitas verdes para descubrir de qué otras formas la puedes usar.


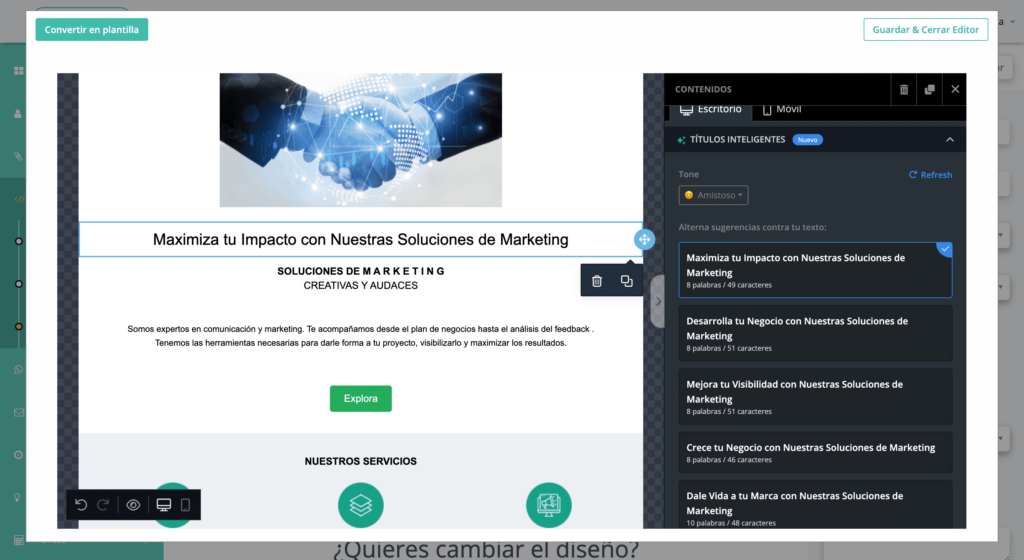
34- Por ejemplo, al igual que con los botones, puedes generar encabezados mediante la Inteligencia Artificial. Para ello, sigue el mismo proceso de escribir unas palabras clave y selecciona en qué tono quieres el encabezado. ¡La Inteligencia Artificial hará el resto!

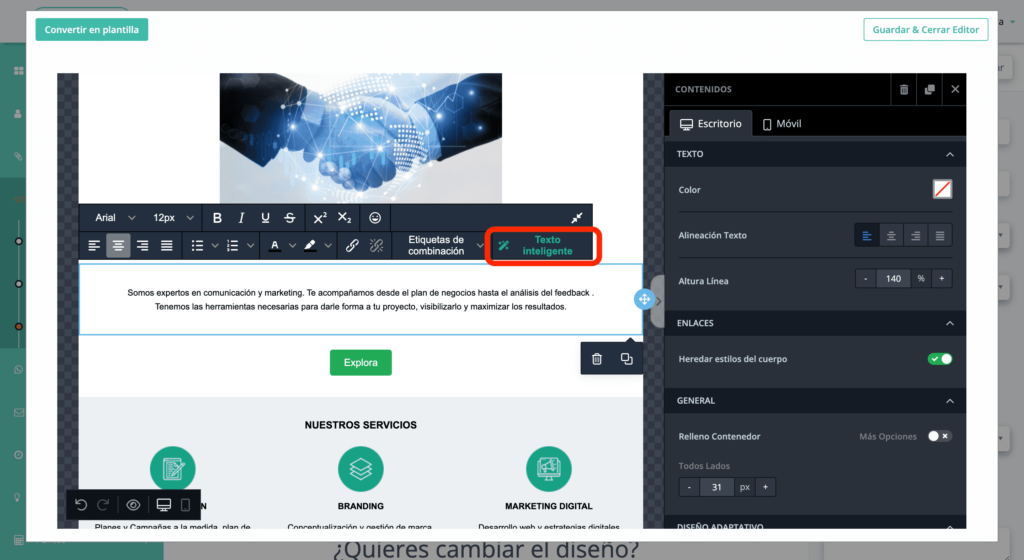
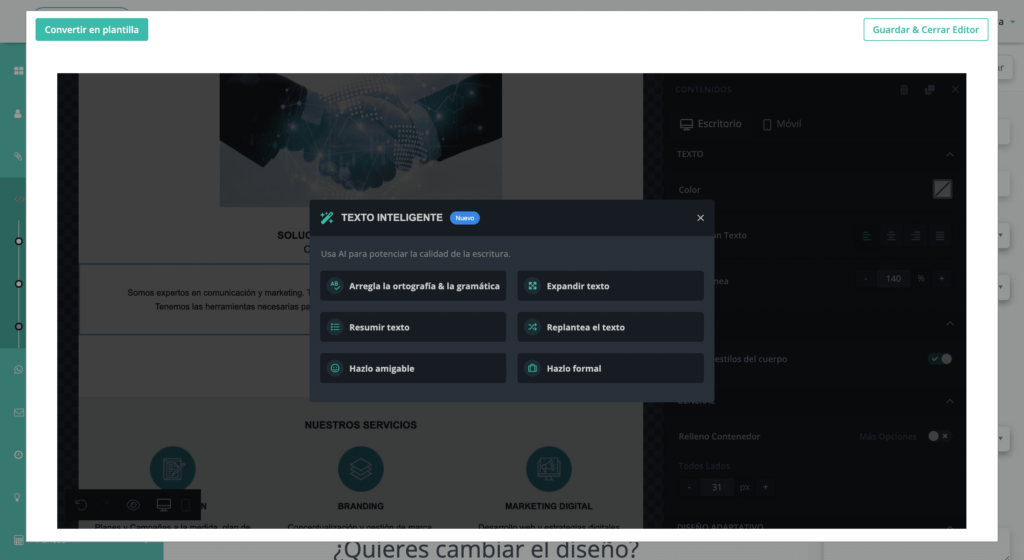
35- El texto inteligente funciona de forma algo distinta. Para usar esta función, selecciona un bloque de texto y haz clic en “Texto Inteligente”. Verás todas las maneras distintas en que la IA puede ayudarte a mejorar el texto.


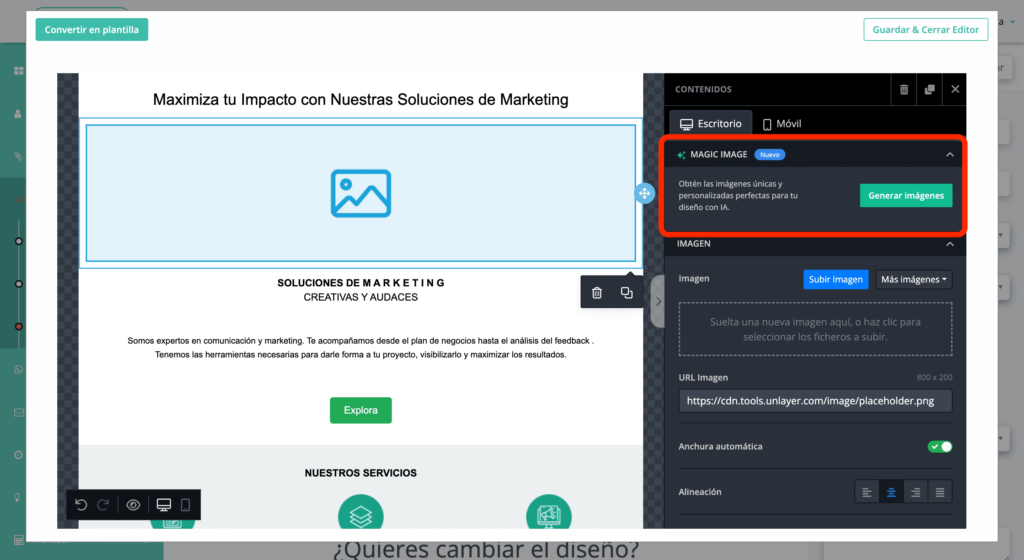
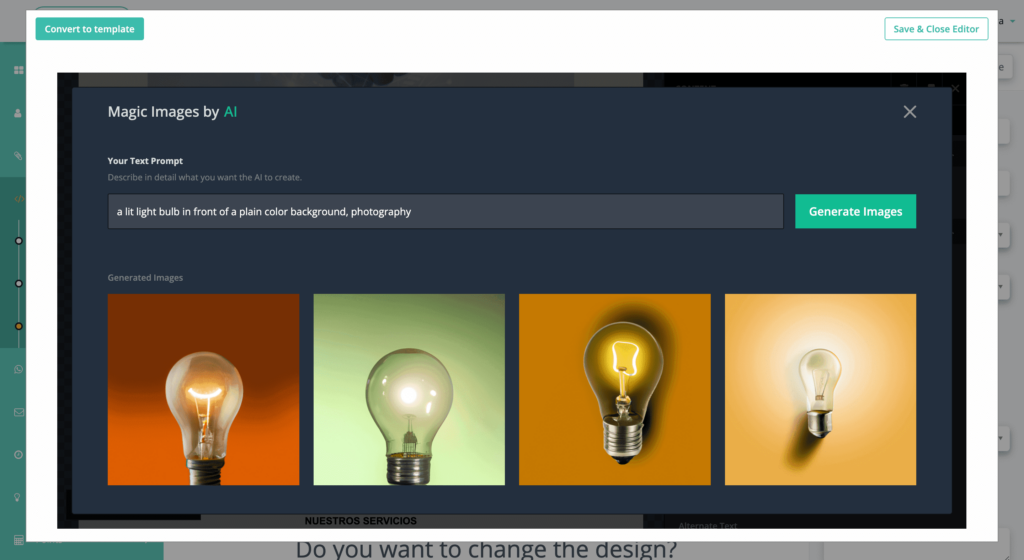
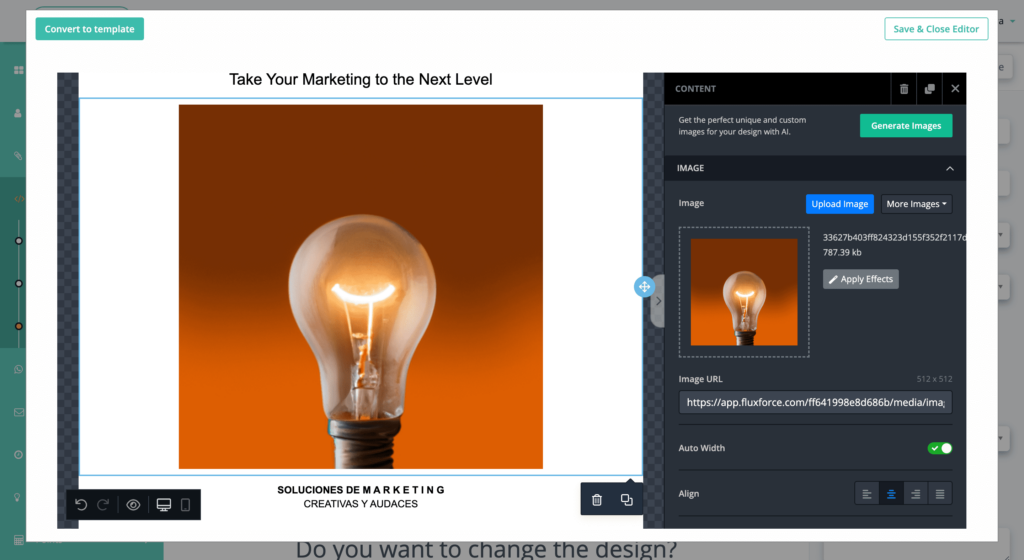
36- Por último podrás generar tus propias imágenes mediante la Inteligencia Artificial. Haz clic en el botón “Generar imágenes” dentro de la sección llamada “Magic Image”. En lugar de palabras clave, es necesario describir en detalle la imagen que te gustaría crear. Evita conceptos abstractos y céntrate solo en el aspecto visual, e intenta usar un lenguaje lo más específico que puedas. La IA generará varias propuestas de imágenes y además siempre puedes refrescar para obtener nuevas propuestas. Selecciona la que más te guste y ¡listo! Tendrás una imagen totalmente única y personalizada para usar en tu página.



Como puedes ver, es muy fácil diseñar tu propio sitio web gracias a la gran variedad de opciones de personalización y las bondades de la Inteligencia Artificial. Y lo mejor: completamente gratis!
¡En FluxForce, los límites los pones tú!
Para disfrutar de todas las bondades de FluxForce regístrate aquí.